MacOs 环境搭建
1
sudo gem install bundler jekyll
Fork https://github.com/Huxpro/huxpro.github.io到自己的 GitHub,Clone 到本地:
1
2
3
4
git clone git@github.com:scaleCx/huxpro.github.io.git
cd huxpro.github.io
bundle install
bundle exec jekyll serve
到http://127.0.0.1:4000/查看效果
绑定自己的域名
git 仓库修改CNAME内容为自己的域名pscale.cn,提交;
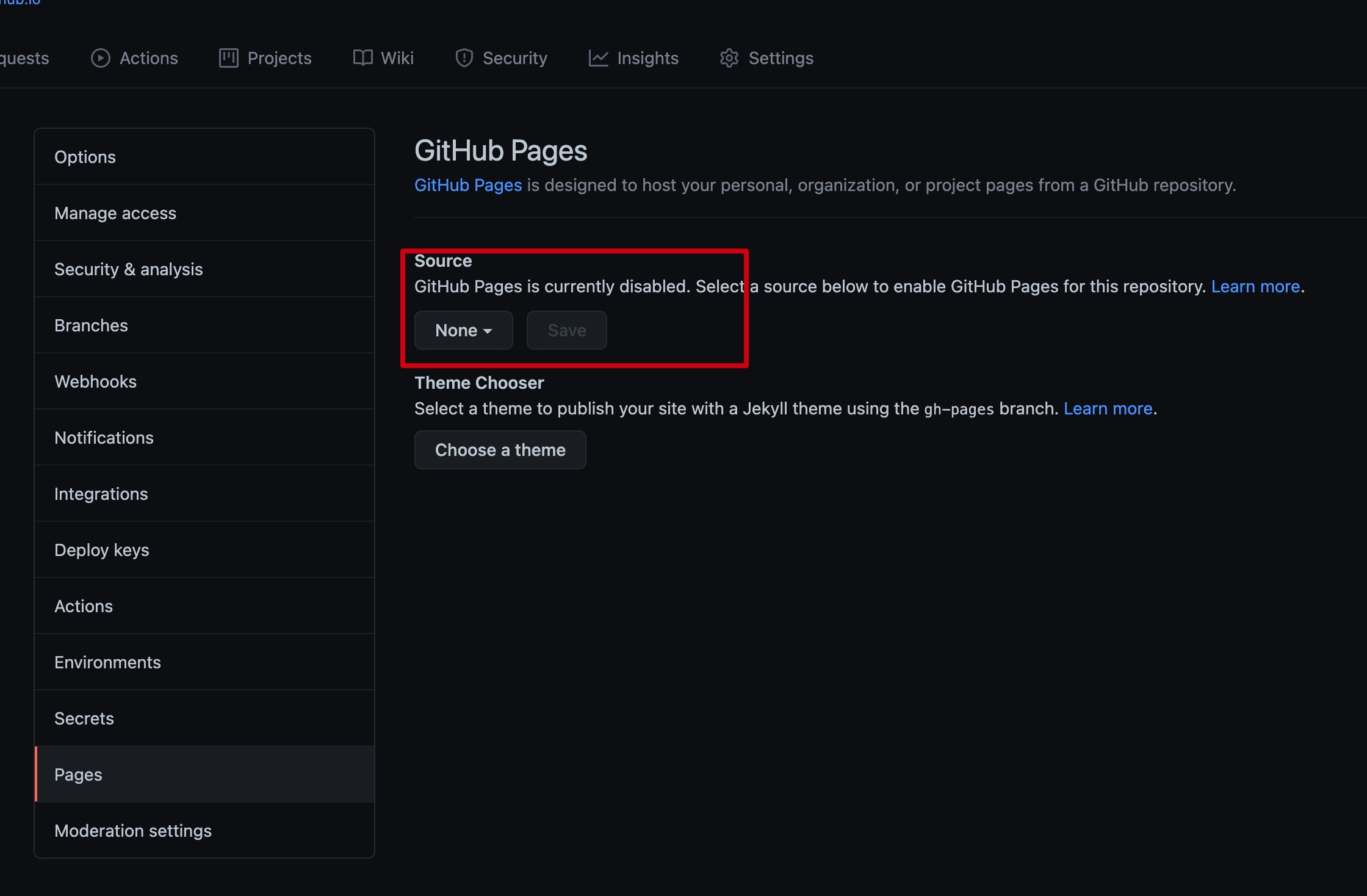
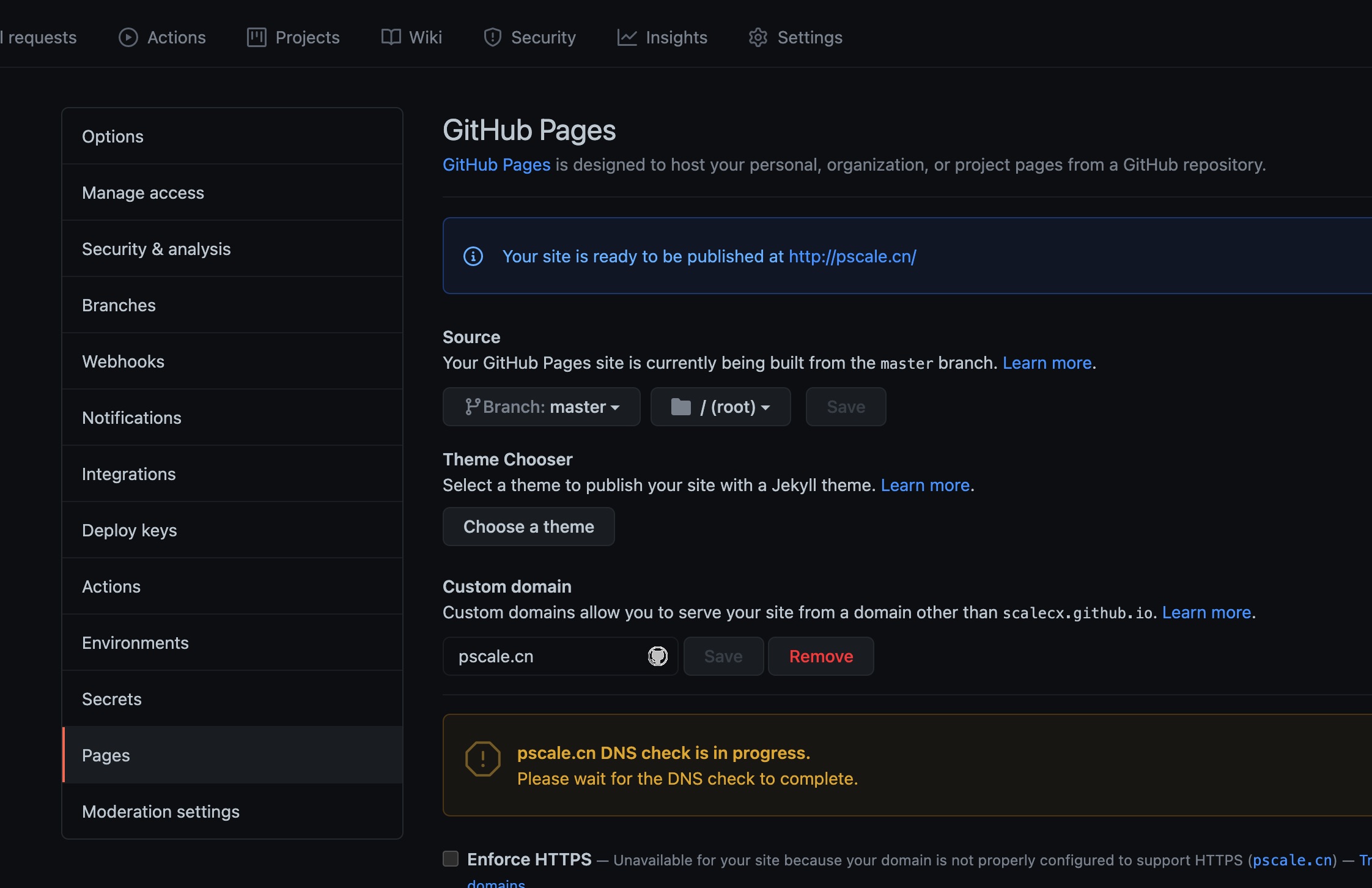
去仓库的 settings -> pages,修改Source 的Branch 为 master -> Save;会告诉你:
1
Your site is ready to be published at http://pscale.cn/


但因为域名解析还没有配置,所以还是不能访问的;
1
2
ping pscale.github.io //这里我把克隆过来的仓库改名了,没改的话注意下 ping 的地址
-> PING pscale.github.io (185.***.***.153): 56 data bytes
得到 ip 地址:185.***.***.153
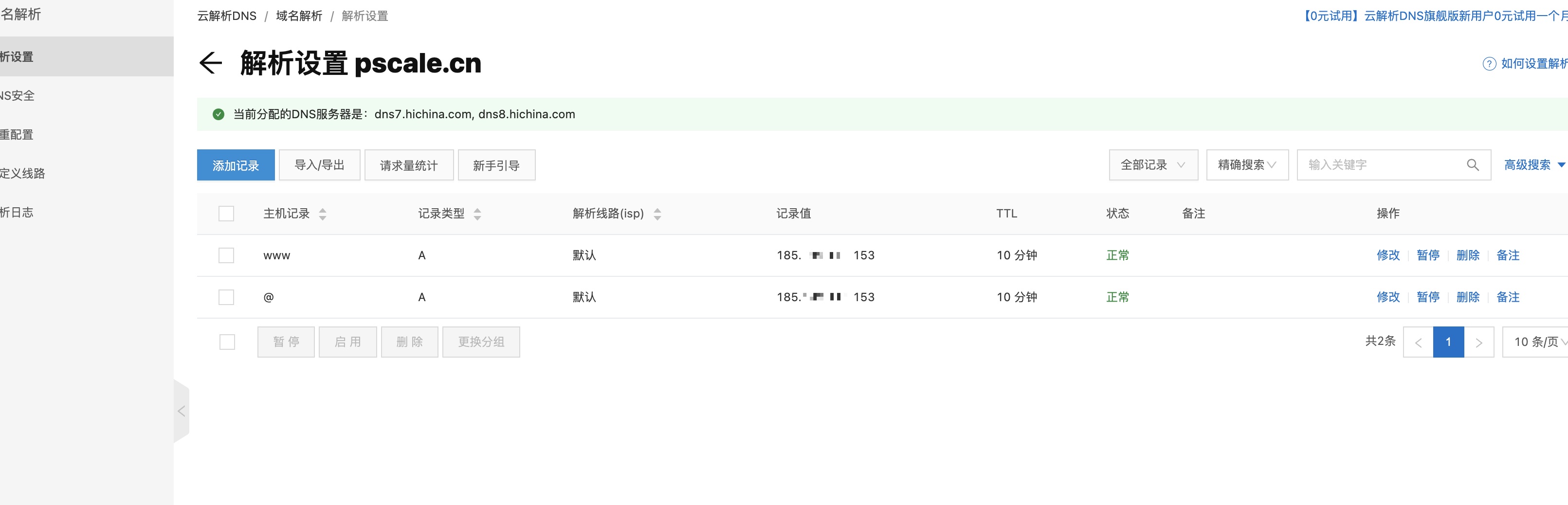
因为我使用的是阿里云申请的域名,所以域名解析在阿里云操作,使用刚才的 IP 地址添加两个解析记录:
 这个时候就可以通过我们的域名访问博客了!
接下来研究下怎么修改博客并发表自己的文章…
这个时候就可以通过我们的域名访问博客了!
接下来研究下怎么修改博客并发表自己的文章…
我这里将克隆过来的仓库改名: huxpro.github.io --> pscale.github.io
修改后去本地将仓库文件夹也改为pscale.github.io,然后执行
1
git remote set-url origin git@github.com:scaleCx/pscale.github.io.git
这样就都一致了.
参考:
管理 GitHub Pages 站点的自定义域
jekyllrb.com/docs/
在github上搭建自己的主页并免备案绑定自己域名
github怎么绑定自己的域名
使用 Jekyll 在本地测试 GitHub Pages 站点
搭建Jekyll本地写作环境